Text Fragment Generator(Chromeプラグイン)
2024/06/21 2024/06/20
簡単にテキストフラグメントURLを作る

丁寧に丁寧に、Webページを更新したり制作すると、どんどんとページが長くなっていきます。
もちろんとても素晴らしいことなんですが、目的となるテキストや部分が見出しじゃない場合、その部分を伝えるのが一苦労です。
説明するのに、例えば「ここのページの中部の少し下あたりに書いてあります」とかね。
そのテキスト部分のリンクを作って、ハイライトしてあれば、とても便利ですよね。
それが「テキストフラグメント」というブラウザでサポートされている機能です。
その「テキストフラグメント」を使うにはURLを発行するのですが、少し面倒です。
本当に少し面倒な感じですが、その少しの面倒もできるだけ省いちゃいましょう。
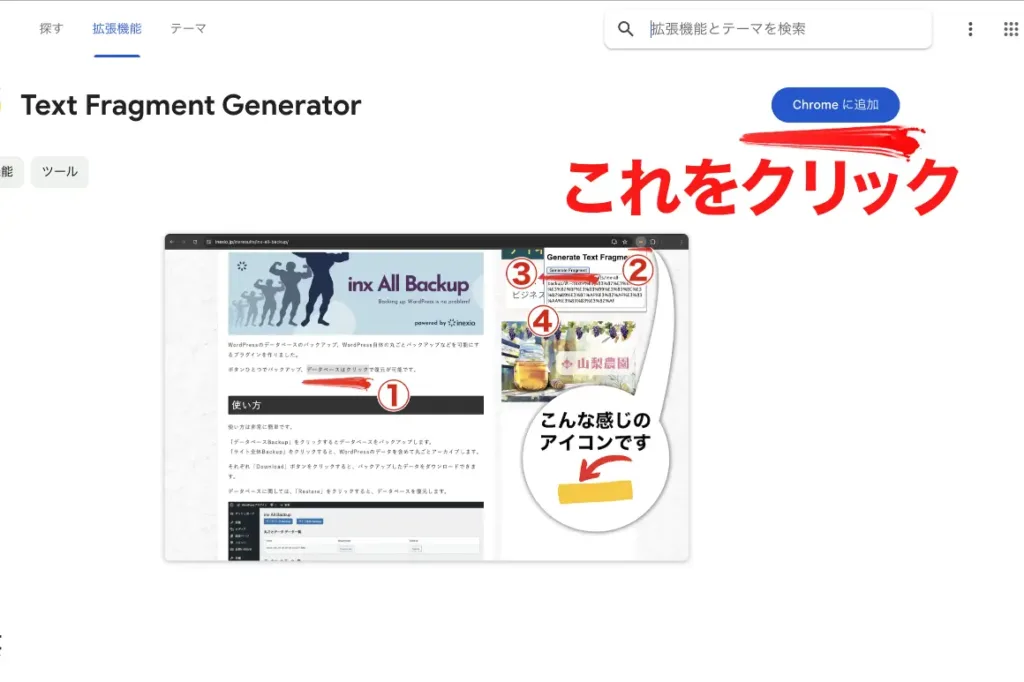
インストール
Chrome Web Store で「Chrome に追加」ボタンをクリックします。
基本的にはそれだけでインストール完了です。
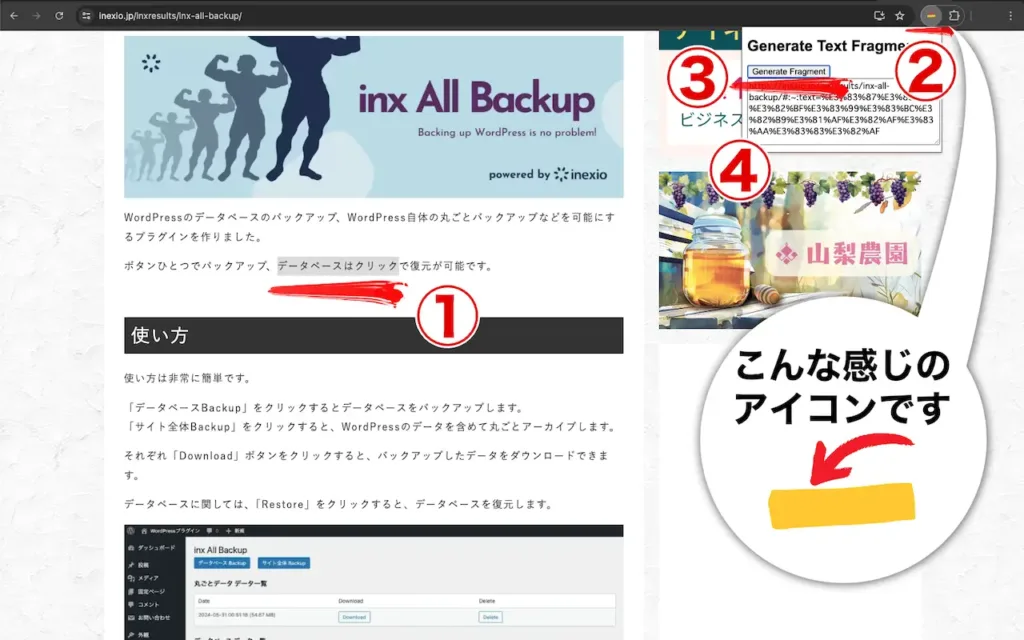
使い方
使い方は4ステップ。
- 強調(リンク)したい文章を選択
- プラグイン「Text Fragment Generator」をクリック
- 「Generate Fragment」をクリック
- テキストエリアに出力されたURLを選択してコピー
あとはコピーしたURLをお伝えしたり、メールやSNSにコピペすればOKです。

Changelog
- 2024.06.20
v1.0
初回リリース