JPEG と PNG の最適化を行う
自身のWebサイトがモバイルフレンドリーかどうかが気になっていますかね。
まぁ本質的にはGoogleがどーのこーのじゃなくて、ユーザーに対して見やすい形を提案する必要はありますよね。
そこでWebサイトの表示スピードとかも気になって、Googleの「PageSpeed Insights 」で調査すると、画像を最適化するしなさいと有り難いご助言をいただけるわけです。
Googleで紹介しているツールを使って画像を最適化することになるわけですが、説明が英語だったりするので簡単にまとめようと思いました。
ツール
「JPEG」と「PNG」を最適化するツールは以下となります。
基本的にWindowsで作業することを前提としています。
どちらのツールもドロップして利用すると、対象の画像を上書きするので注意が必要です。
- jpegoptim JPEGファイルを最適化します
- OptiPNG PNGファイルを最適化します
jpegoptim
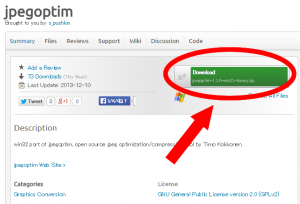
JPEGを最適化するツールは【jpegoptim 】を利用したいと思います。
ツールは画像の赤丸をクリックすることでダウンロードできます。
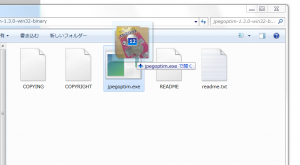
ダウンロードしたファイルを解凍すると、そのディレクトリの中に「jpegoptim.exe」というファイルがあります。
(環境によって.exeがないです)
OptiPNG
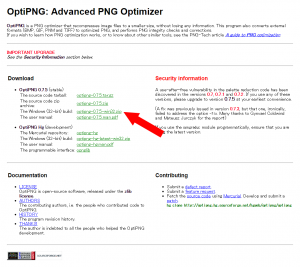
PNGを最適化するツールは【OptiPNG 】を利用したいと思います。
ツールは画像の赤矢印のリンクをクリックすることでダウンロードできます。
「The Windows(32-bit)build」ってやつですね。
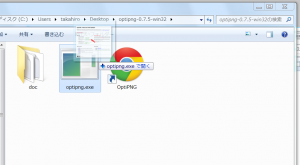
ダウンロードしたファイルを解凍すると、そのディレクトリの中に「optipng.exe」というファイルがあります。
(同じく環境によって.exeがないです)
まとめ
とても簡単に最適化できたかと思います。
ちょっと面倒に感じますが、Webサイトを本気で改善しよう思えば、眠る前にトイレに行くのと同じくらい楽勝ですね。
これでユーザーが読みやすくなるのであれば、本当にやるべきですよね~。