WordPress タグクラウド(wp_tag_cloud)フィルターフック
WordPress、相変わらず人気がありますよね。
プログラマじゃなくても簡単に利用できるし、テーマも豊富にあるし、まさに最強といても良いんじゃないかな。
そんなWordPressのタグクラウドの出力について、簡単ですがメモを残しておきます。
タグクラウド
WordPressの機能にウィジェットがありますが、そこの設置できるタグクラウドは、デフォルトだと想定しているデザインとは異なるような出力になってしまいます。想定と異なるというか、単に見難いというのか・・・。
リスト化したかったり、順番を変更したかったり・・・ね。
そこでWordPressのフィルターフックを利用します。
利用するフックは【widget_tag_cloud_args】です。
widget_tag_cloud_args
フィルターフック
【widget_tag_cloud_args】を追加します。
引数として渡す項目は、上記Codexを参考に、必要な箇所を記述します。
これで出力方法が変わります。
[html]
function custom_wp_tag_cloud() {
$args = array(
‘smallest’ => 0.8,
‘largest’ => 0.8,
‘unit’ => ‘em’,
‘number’ => 0,
‘format’ => ‘list’,
‘orderby’ => ‘count’,
‘order’ => ‘DESC’
);
return $args;
}
add_filter( ‘widget_tag_cloud_args’, ‘custom_wp_tag_cloud’ );
[/html]
スタイルの変更
今度は対応するスタイルを調整します。
とりあえずデフォルトテーマの一つ『Twenty Fifteen』のデザインに合わせて、スタイルを作ってみました。
このあたりはセンスがあるかと思いますので、あまり参考にならない気もしますが、参考までに・・・。
[html]
.wp-tag-cloud li {
float: left;
list-style: none;
background-color: #f0f0f0;
margin: 0.2em;
}
.wp-tag-cloud li a,
.wp-tag-cloud li a:visited {
text-decoration: none;
padding: 0.2em 0.5em;
}
.wp-tag-cloud li a:hover {
background-color: #c0c0cc;
}
[/html]
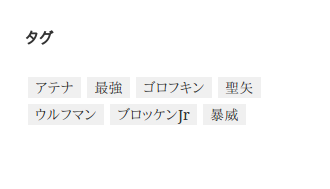
調整結果
調整した結果、以下のような感じになりました。
とりあえず見やすくなった気がしますが、いかがでしょうか。